Having radio button as cell editor of column in Table is more than just binding cell editor as is the case with any other cell editor.
First of all there would be no "RadioButtonGroupByIndex" and "RadioButtonGroupByKey". There would be just "RadioButton" when you will try using radio button as a column. So the question arises here, how we are going to bind radio button in a group so that they behave like in a set and we can select any one of them. Further how we can create more such groups. Two fields in the properties of radio button, hold the answers.
KeyToSelect: It's value varies for every radio button which falles in same group.
SelectedKey: It's value remains same for radio button of a single group. And (most important) is equal to KeyToSelect property of the selected radio button of the group. So, if we allow ourselves to think other way around, how we are gonna decide which row will have radio button selected? By comparing these 2 fields of a row. Simple :)
So in another way, this field is responsible for creating different groups of radio buttons and we can select one radio button per group. I hope I am sounding simple and clear :)
Let's see an exemplary data in a table.
Let's try with some practical stuff..
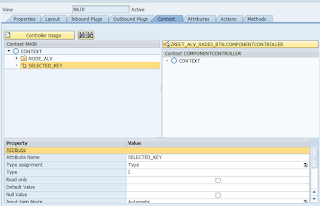
Create one attribute directly under context node and one node with below attribute.
Radio_btn attribute would be of the same type ans selected_key. design layout for Table and bind the properties of radio button like below.
SelectedKey property should be binded to the context attribute which is outside the node, which is bind to the table. This attribute will automatically take the value of Radio_btn attribute once we check the radio button.
In WDDOINIT method write some logic to fill the node which is bind to the table, so that initially some data will be displayed in screen.
Activate the component, make application and test it. Will come liek below screen shots.
First of all there would be no "RadioButtonGroupByIndex" and "RadioButtonGroupByKey". There would be just "RadioButton" when you will try using radio button as a column. So the question arises here, how we are going to bind radio button in a group so that they behave like in a set and we can select any one of them. Further how we can create more such groups. Two fields in the properties of radio button, hold the answers.
KeyToSelect: It's value varies for every radio button which falles in same group.
SelectedKey: It's value remains same for radio button of a single group. And (most important) is equal to KeyToSelect property of the selected radio button of the group. So, if we allow ourselves to think other way around, how we are gonna decide which row will have radio button selected? By comparing these 2 fields of a row. Simple :)
So in another way, this field is responsible for creating different groups of radio buttons and we can select one radio button per group. I hope I am sounding simple and clear :)
Let's see an exemplary data in a table.
Let's try with some practical stuff..
Create one attribute directly under context node and one node with below attribute.
Radio_btn attribute would be of the same type ans selected_key. design layout for Table and bind the properties of radio button like below.
In WDDOINIT method write some logic to fill the node which is bind to the table, so that initially some data will be displayed in screen.
Activate the component, make application and test it. Will come liek below screen shots.







No comments:
Post a Comment